OpenResume一个灵活的在线专业简历生成器,快速创建让你充满信心地求职!
OpenResume 是一个开源的在线简历生成器和解析器,旨在为用户提供现代化的专业简历设计,使每个人都能充满信心地申请工作。它可以帮助用户快速创建和定制个人简历,通过一个简单易操作的界面填写个人信息、教育背景、工作经历等,并选择不同的主题和布局风格来定制自己的简历。OpenResume 项目的目标是提供一种简单、免费且灵活的工具,以帮助用户更好地展示自己的能力和经验。
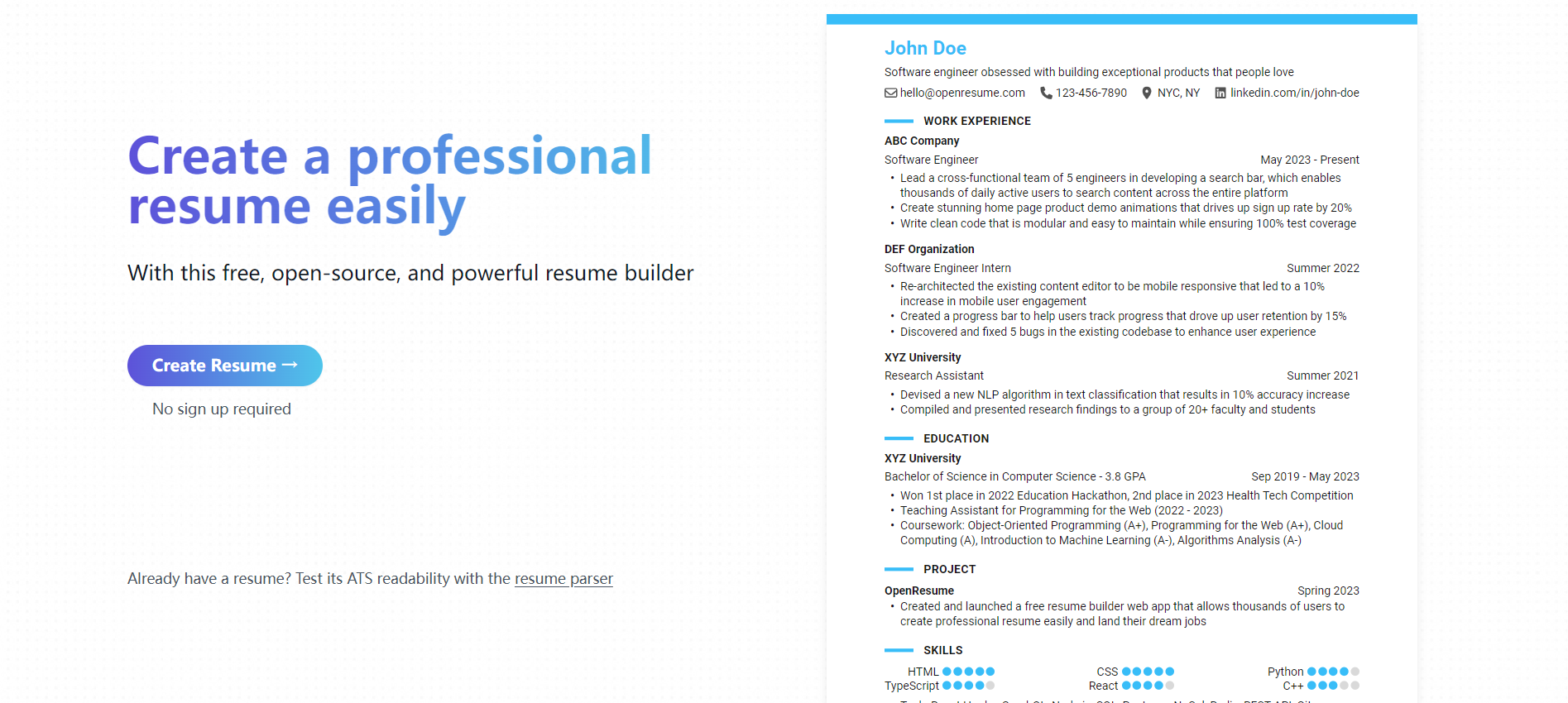
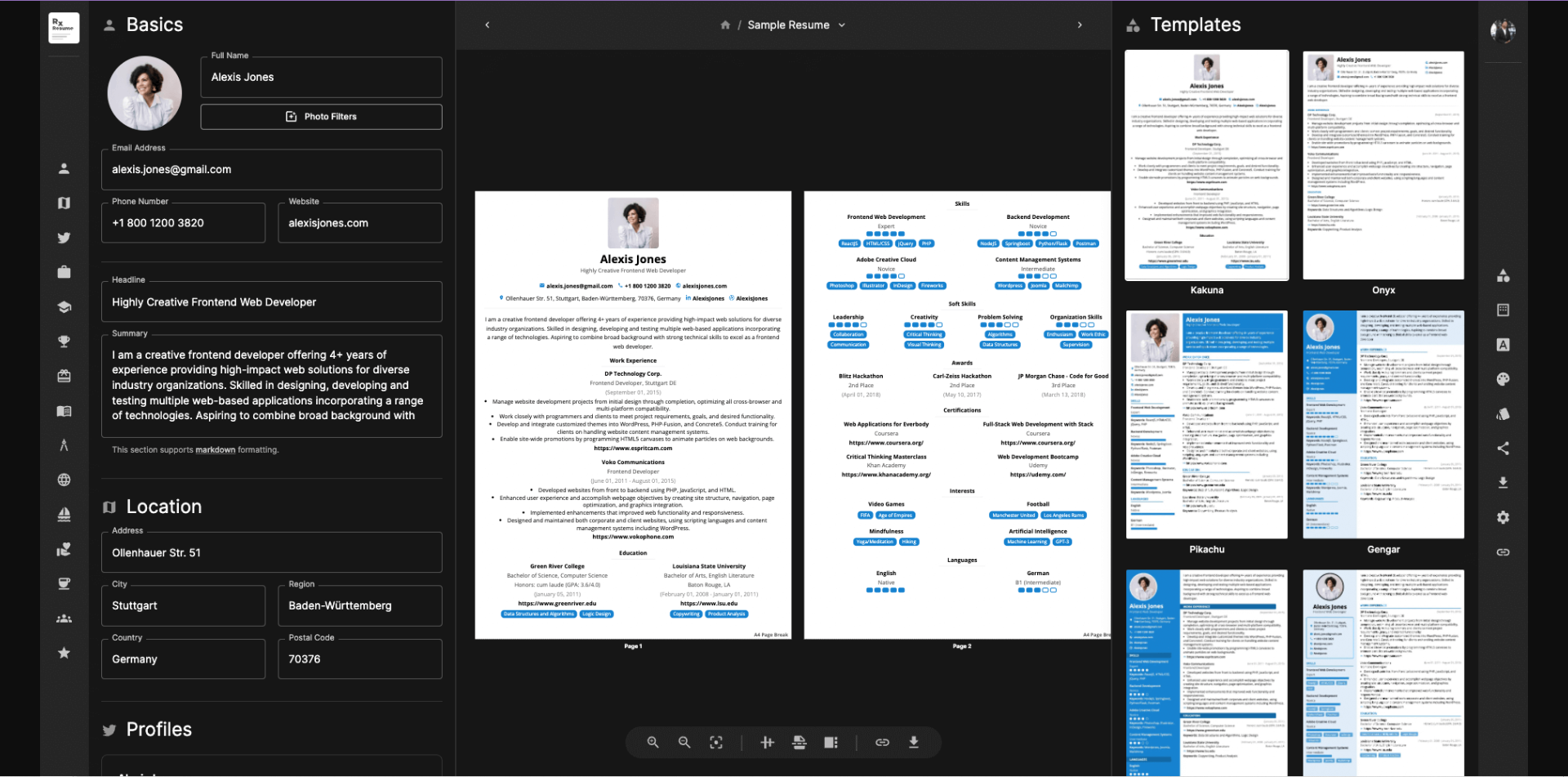
⚒️ 简历生成器
OpenResume的简历生成器允许用户轻松创建现代专业简历。

它具有5个核心功能:
|
特征
|
描述 |
|---|---|
| 1. 实时界面更新 | 当您输入简历信息时,简历 PDF 会实时更新,因此您可以轻松查看最终输出。 |
| 2. 现代专业简历设计 | 简历PDF是现代专业设计,遵循美国最佳实践,对Greenhouse 和Lever等顶级ATS平台友好。它会自动格式化字体、大小、边距、项目符号点,以确保一致性并避免人为错误。 |
| 3. 隐私焦点 | 该应用程序仅在您的浏览器上本地运行,这意味着无需注册,也没有数据离开您的浏览器,因此您可以放心使用您的个人数据。(有趣的事实:仅在本地运行意味着即使您断开互联网连接,该应用程序仍然可以运行。 |
| 4. 从现有简历 PDF 导入 | 如果您已经有现有的简历PDF,则可以选择直接导入它,因此您可以在几秒钟内将简历设计更新为现代专业设计。 |
| 5. 成功记录 | OpenResume用户已经获得了顶级公司的采访和报价,例如Dropbox,Google,Meta等。它已被招聘人员和招聘经理证明是有效的和类比的。 |
恢复解析器
OpenResume的第二个组件是简历解析器。对于那些已有简历的人,简历解析器可以帮助测试和确认其 ATS 可读性。

📚 技术栈
|
类别
|
选择
|
描述 |
|---|---|---|
| 语言 | TypeScript | TypeScript 是具有静态类型检查功能的 JavaScript,有助于在代码时捕获许多愚蠢的错误。 |
| 用户界面库 | React | React 的声明式语法和基于组件的架构使开发反应式可重用组件变得简单。 |
| 状态管理 | Redux Toolkit | Redux 工具包减少了设置和更新中央 Redux 存储的样板文件,该存储用于管理复杂的恢复状态。 |
| CSS 框架 | Tailwind CSS | Tailwind 通过提供有用的 css 实用程序并消除在 tsx 和 css 文件之间切换上下文的需要来加快开发速度。 |
| 网络框架 | NextJS 13 | Next.js 支持静态站点生成,并帮助构建支持 SEO 的高效 React 网页。 |
| PDF阅读器 | PDF.js | PDF.js 从 PDF 文件中读取内容,并由简历解析器在第一步用于读取简历 PDF 的内容。 |
| PDF 渲染器 | React-pdf | React-pdf 创建 PDF 文件,并由简历生成器用来创建可下载的 PDF 文件。 |
📁 项目结构
OpenResume是使用NextJS的Web框架创建的,并遵循其项目结构。源代码可在 中找到。总共有 4 个页面路由,如下表所示。(代码路径相对于src/appsrc/app)
|
页面路由
|
代码路径 | 描述 |
|---|---|---|
| / | /page.tsx | 包含英雄,自动输入简历,步骤,推荐,徽标云等的主页 |
| /恢复导入 | /resume-import/page.tsx | 恢复导入页面,您可以在其中选择从现有简历 PDF 导入数据。使用的主要组件是ResumeDropzone (/components/ResumeDropzone.tsx) |
| /简历生成器 | /resume-builder/page.tsx | 简历生成器页面,用于构建和下载简历 PDF。使用的主要组件是 () 和ResumeForm/components/ResumeFormResume (/components/Resume) |
| /恢复解析器 | /resume-parser/page.tsx | 用于测试简历的 AST 可读性的简历分析器页面。使用的主要库实用程序是parseResumeFromPdf (/lib/parse-resume-from-pdf) |
💻 本地发展
方法1:npm
- 下载存储库
git clone https://github.com/xitanggg/open-resume.git - 更改目录
cd open-resume - 安装依赖项
npm install - 启动开发服务器
npm run dev - 打开浏览器并访问 http://localhost:3000 以在线查看 OpenResume
方法 2:docker
- 下载存储库
git clone https://github.com/xitanggg/open-resume.git - 更改目录
cd open-resume - 构建容器
docker build -t open-resume . - 启动容器
docker run -p 3000:3000 open-resume - 打开浏览器并访问 http://localhost:3000 以在线查看 OpenResume
这些信息可能会帮助到你:下载帮助 | 网络优化 | 联系支持 | 广告投放
当前文章作者:吾爱分享网
当前文章地址:https://www.52ifx.com/mryk/xuexi/5848.html
吾爱分享网QQ交流群:131704812

当前文章作者:吾爱分享网
当前文章地址:https://www.52ifx.com/mryk/xuexi/5848.html
吾爱分享网QQ交流群:131704812

THE END
