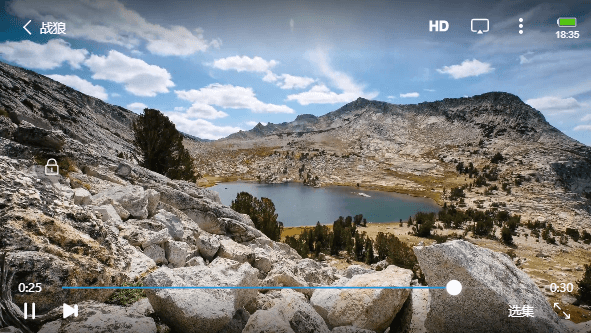
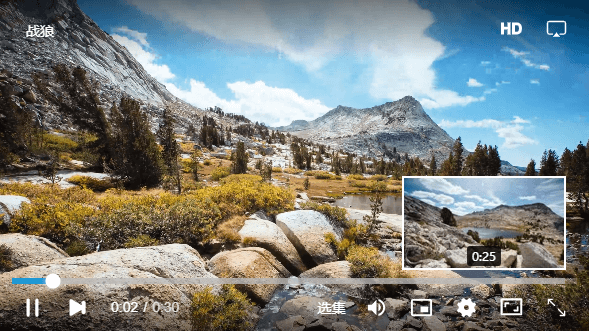
MuiPlayer是一款HTML5视频播放插件,默认配置了精美可操作的播放控件,涉及常见的播放场景,如全屏播放、播放快进、循环播放、音量调节、视频解码等功能。
播放器的设计兼容在PC和移动设备上运行,它提供了两种类型的扩展插件,“移动”和“PC”,所以你也可以在Android和iOS的Webview中使用这个插件。
如果应用程序在 上运行HTML5 加 (打开新窗口)在环境中,如果使用播放插件,默认情况下会获得更多原生 API 支持,例如播放控制设备音量、全屏横竖屏播放、沉浸式播放等。您还可以使用本机方式与网页交互,以控制视频和设备功能。MuiPlayer提供所有事件触发的回调函数。你需要在这里自己做一些控制。
特征
MuiPlayer帮助我们解决了日常H5视频应用开发中的一些常见问题:
- 不同浏览器平台的UI无法统一
- UI 扩展和状态处理之间的冲突容易出现
- 在不同的环境(安卓、iOS、PC)下,h5 视频 API 可能会在不同的时间触发事件
- 媒体格式存在各种兼容性问题,muiplayer处理在不同环境中播放时的大部分兼容性问题
- 在开发h5视频的过程中反复踩到一些坑,我们提供完整的解决方案,让开发者避免一些弯路。
安装
使用 npm 安装:
npm i mui-player --save
使用 yarn 安装:
yarn add mui-player
使用
1、使用 script 标签引入:
<!-- import basic style files mui-player.min.css -->
<link rel="stylesheet" type="text/css" href="css/mui-player.min.css"/>
<!-- import basic script mui-player.min.js -->
<script type="text/javascript" src="js/mui-player.min.js"></script>
<!-- Specify the player container -->
<div id="mui-player"></div>
或者使用模块管理器引入:
import 'mui-player/dist/mui-player.min.css'
import MuiPlayer from 'mui-player'
2、定义播放器容器:
<div id="mui-player"></div>
3、初始化构建播放器:
// 初始化 MuiPlayer 插件,MuiPlayer 方法传递一个对象,该对象包括所有插件的配置
var mp = new MuiPlayer({
container:'#mui-player',
title:'Title',
src:'./static/media/media.mp4',
})
以上就能为初始化构建一个具有默认配置控件的视频播放器,下面你可以阅读关于 MuiPlayer 的一些 API 基础配置选项。
下载地址
- THE END -
最后修改:2023年4月8日













共有 0 条评论