这两天看到了好多关于AWS的CodeWhisperer针对个人用户终身免费使用的消息,便抽空简单来重点介绍下如何在VS Code这款IDE上安装和使用CodeWhisperer。
自动补全,语法检查、错误修复、导航跳转、类型与范围提示、参数补全、自动注释、代码生成、代码质量分析等等,这些功能挺强大的。
下面介绍一下使用方法;
亚马逊云科技AWS CodeWhisperer的安装与使用都较为直接,具体可以参考CodeWhisperer官方文档,文档中的步骤描述很清楚,并且根据不同的IDE有着类似的操作方式与快捷键。
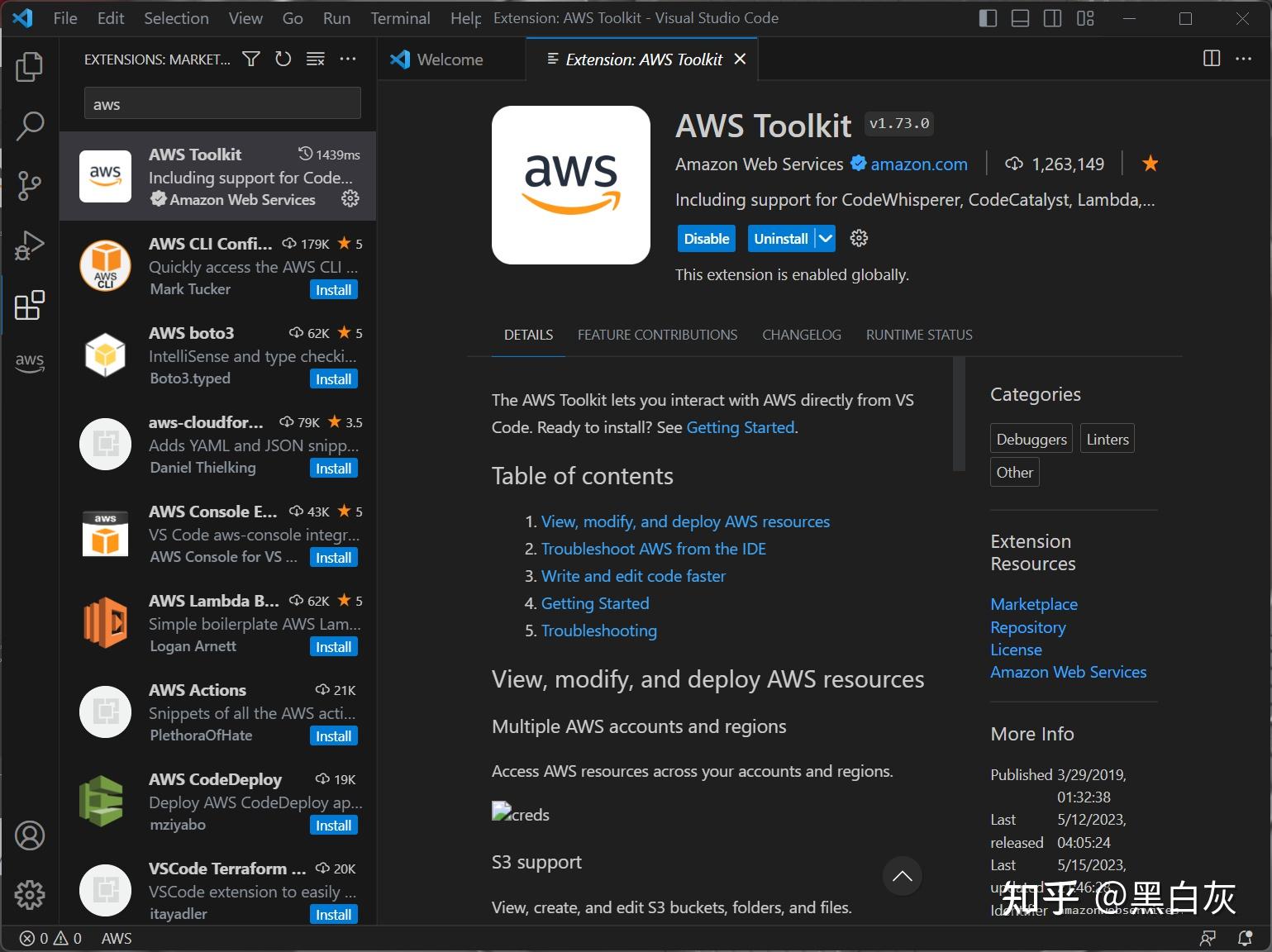
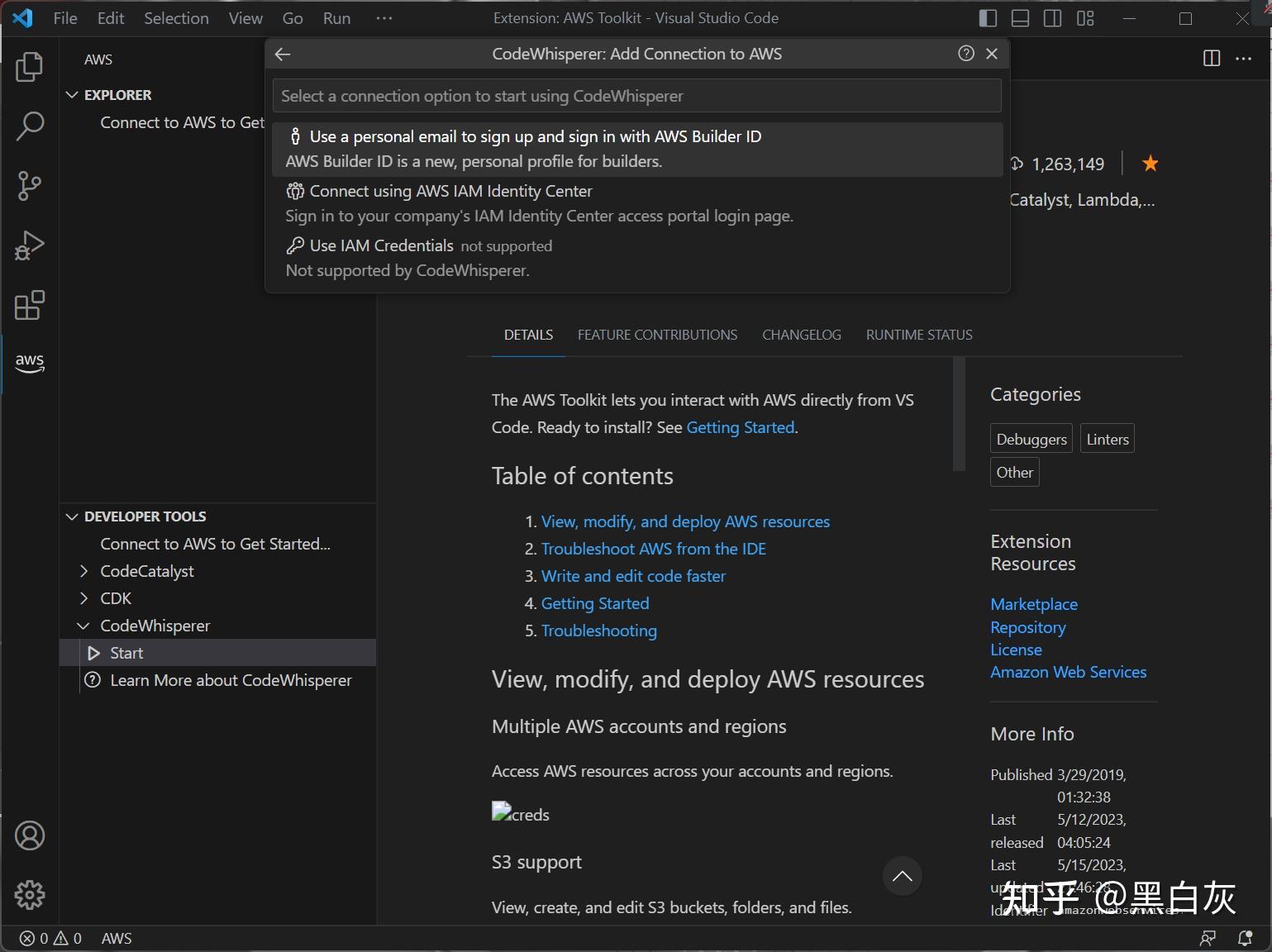
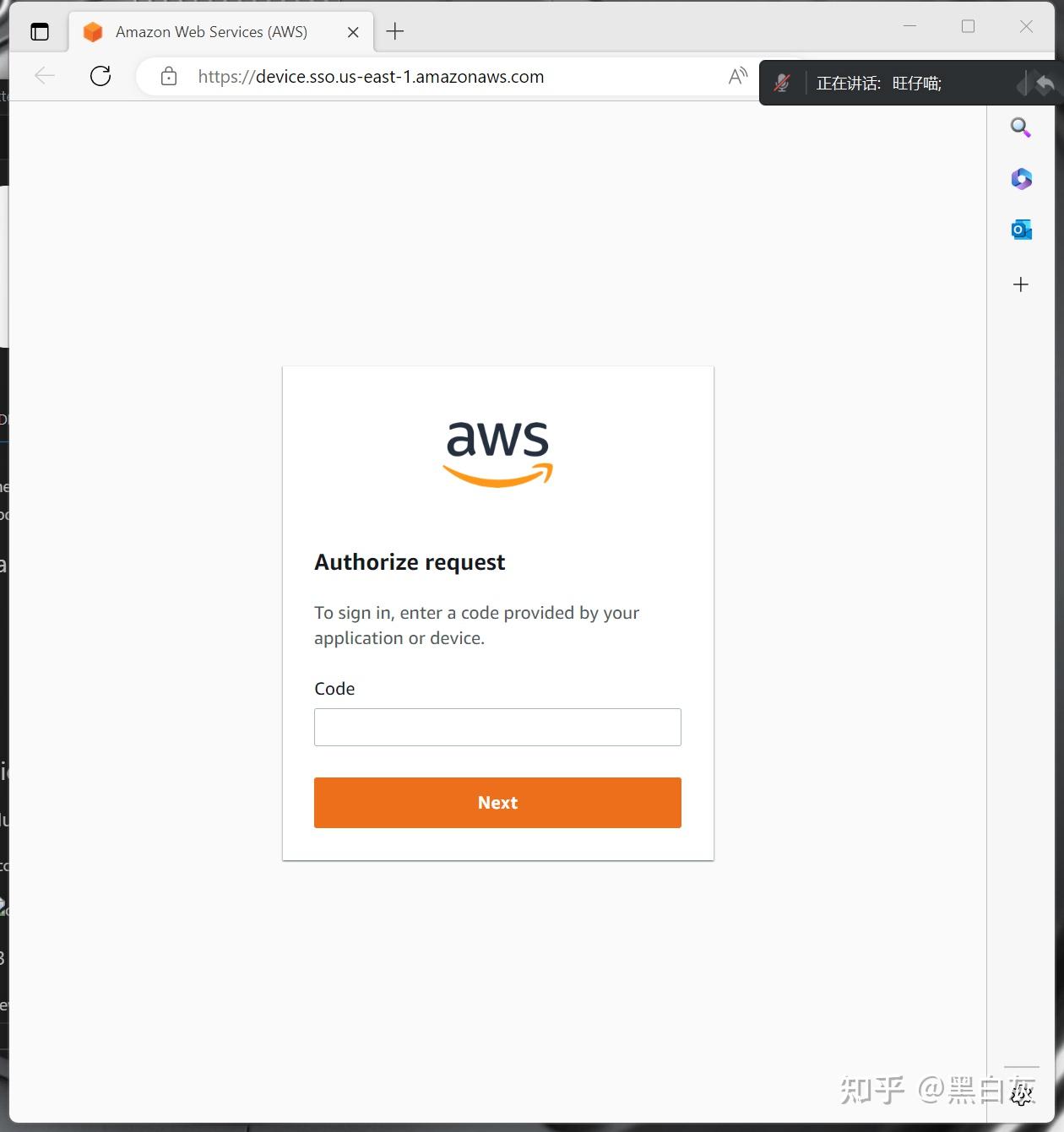
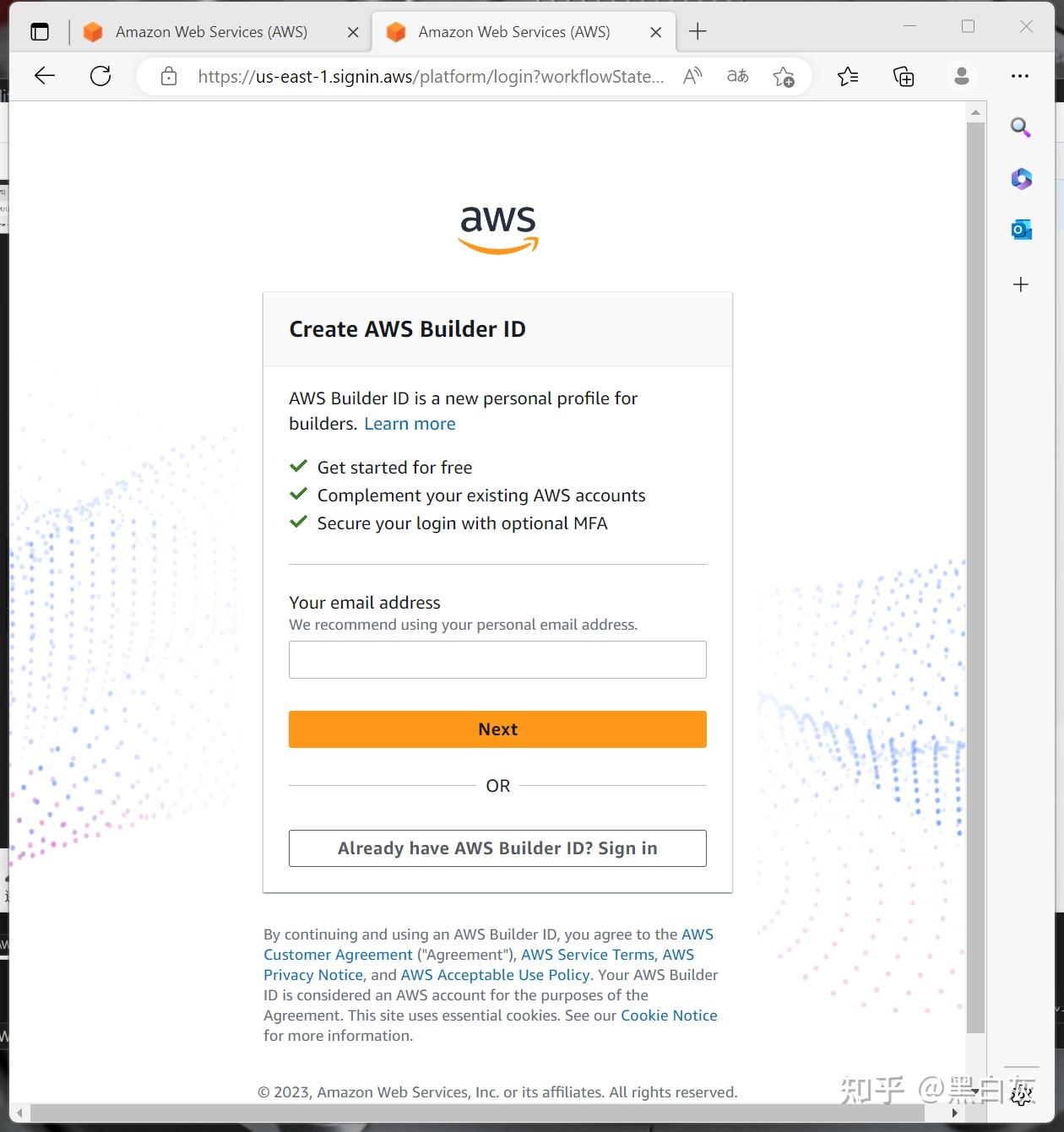
安装AWS Toolkit扩展,然后左边第五个图标,安装aws toolkit,装完之后左边出现aws,点击一下,点第一个use,然后start,会出现复制代码,复制然后打开进入下面这个界面,粘贴。注册邮箱使用。点击allow。下面这个就成功了。






下面说一下我自己的使用体验吧
亚马逊云科技CodeWhisperer作为编程助手,高效快捷,提高了代码编写的工作效率和准确性,其安装过程简单,使用方便,对于我这个新手小白来说相当好用,通过对比发现Code Whisperer与ChatGPT各有优劣,GPT功能更加全面,准确程度更高,GPT只能给最基本简单的代码而Code Whisperer是在代码编写方面提供辅助,比如我在输入代码的时候,插件会自动补全,节省时间提高了效率。这不仅提高了编码速度,还减少了错误和语法问题。
还有,它还有个很实用的功能,就是语法检查。写代码的时候,它会实时检查语法错误,并给我标记或提示。这样我就能及时发现和改正错误,避免在编译或者运行时出现麻烦。这个功能对于代码的稳定性和一致性非常重要。
总的一下,亚马逊云科技CodeWhisperer插件给了我一个强大又智能的编码助手。它的智能建议、自动补全和语法检查功能都很棒,大大提高了我的编码效率和代码质量。安利推荐一波这个软件。
知乎地址:https://zhuanlan.zhihu.com/p/629623834












共有 0 条评论